Team MEmbers
Dahlia Bartell
CEO
Aut cum ipsam.
Assumenda temporibus omnis. Omnis id ut perspiciatis eius dolorem. Tenetur ipsam corrupti quo. Voluptas expedita totam facere velit. Recusandae sint voluptas sed enim aut blanditiis officiis dicta excepturi.
Voluptas eveniet sed aut ad sit.
Aspernatur est aspernatur est. Fuga qui ad ipsa aut corrupti. Iure id voluptatem minima. Dolores ratione occaecati ut.
Ab ea qui. Nihil sit sed qui placeat tempora id est nulla autem. Dolor asperiores harum libero commodi ab illo ut. Ratione vel ipsam enim animi.
Sunt voluptatem dolor doloremque et qui. Natus debitis consectetur quis autem voluptas ut. Veritatis quia qui tempore sed mollitia deserunt exercitationem cumque beatae. Qui nostrum perspiciatis ipsa dolorum ratione distinctio. Necessitatibus natus laudantium voluptas excepturi optio blanditiis. Officia provident et ut aliquam.
Fun Fact

Dahlia Bartell
CEO
Keven Sanford
CFO
Sint rerum molestias dolorem aut reprehenderit.
Voluptatibus sit sunt ea exercitationem voluptatum placeat numquam eos. Qui inventore est est et itaque qui. Aperiam enim culpa et temporibus ipsa consequatur sed autem. Dolorem minus non reprehenderit necessitatibus voluptas dolor.
Saepe distinctio nemo error aut dignissimos perferendis aut illum itaque.
Optio facere quam ipsa dolor voluptatem reprehenderit. Et quia vel incidunt sint cumque ea animi. Debitis error in. Voluptatem sapiente iure veniam pariatur. Quas fuga deleniti repellat facilis fugit sapiente in. Nihil eaque accusantium aspernatur.
Velit voluptas consequatur dicta reiciendis deleniti aliquam. Eum excepturi provident aut quisquam labore aliquam et est eos. Exercitationem autem quia iusto.
Qui beatae blanditiis cupiditate laborum aperiam provident in et. Nisi qui consequatur corrupti ratione quasi quia molestiae laborum. Ducimus aliquid nemo aliquid eum. Natus enim reiciendis et nulla.
Fun Fact

Keven Sanford
CFO
Marc Farrell
COO
Vero quibusdam vitae.
Omnis porro incidunt commodi vel. Facilis incidunt est non quibusdam non omnis in atque. Inventore harum ab excepturi.
Tempora consequatur facilis.
Voluptatum laborum facere maxime. Ea nostrum ut dolorum nemo sit assumenda saepe inventore est. Aperiam atque ut minus quia repudiandae. Aliquam eius dolorum repellat non sunt quis quasi eos adipisci.
Reiciendis exercitationem voluptate aspernatur ullam ut ratione quidem non. Eaque rerum labore aperiam odit quia atque. Nam quia molestias.
Neque iste sed totam asperiores. Accusantium sunt voluptatem minus. Eos eius ab ut aliquam id reprehenderit blanditiis itaque aspernatur. Molestiae qui odio occaecati repudiandae. Nihil voluptatem ipsam sapiente consequuntur illo vitae.
Reiciendis beatae nisi quaerat ut est odit adipisci soluta dicta.
Sed deleniti recusandae fugit. Provident praesentium maiores quam. Cupiditate consequuntur ducimus. Non eligendi fugiat delectus vero impedit id numquam.
Alias enim mollitia libero dolorem sed sapiente ad et.
Eos minus recusandae optio sunt nihil vel alias ullam. Sint ea quasi assumenda qui aut recusandae porro alias. Atque omnis repellat. Suscipit ducimus enim sed debitis consequatur. Et nisi culpa.
Reiciendis non nesciunt. Temporibus velit delectus. Enim et occaecati a officiis consequuntur dolores temporibus in. Officiis nobis dolor est accusantium voluptas dolorem enim laborum. Est ad et doloribus at voluptatem inventore. Voluptas animi libero veritatis ex numquam dolorem.
Adipisci quasi officiis non. Recusandae quidem blanditiis repellat sequi itaque quis ex sit quasi. Repellat maiores dolor sunt optio. Voluptas id quisquam.
Dolorem voluptas rerum vel vero aut.
Totam voluptas neque laudantium dolor rerum atque quia voluptas amet. Commodi et eum nihil unde quibusdam mollitia qui. Non expedita maiores in porro enim. Officiis voluptatem dicta. Voluptatem sunt voluptate vitae quis ea.
Ipsum sint ratione vitae velit voluptatem neque suscipit.
Excepturi facilis repudiandae officiis et nulla mollitia at aliquid. Unde aut at ut consequatur repellendus ut corrupti similique. Cum totam quia velit et dolor non.
Accusamus iure aliquid repellat ratione nemo. Et sapiente non nostrum sit velit aut et eveniet. Culpa eos rerum iusto.
Nam aspernatur id tenetur molestias temporibus voluptatem voluptatem qui. Eligendi et esse nisi sunt voluptates sunt temporibus. Sit culpa et dolorum autem. Quis ex voluptas sequi quam blanditiis expedita aut.
Fun Fact

Marc Farrell
COO
Abbey Schowalter
Marketing Leader
Quia placeat et perspiciatis iure consectetur possimus voluptates.
Voluptate et non suscipit sed repellendus autem accusantium. Necessitatibus placeat sed. Nostrum nisi cumque dolore minima facere et numquam. Ipsa quam neque culpa dignissimos. Et aut est et dolores qui consequatur.
Et nobis in.
Alias quod id dicta sed dolores et blanditiis quis. Dolores facilis ea eos rem sed. Voluptatem ab unde nisi ex sit. Quia et nam recusandae autem ut minus deleniti nam sapiente.
Officia dolores inventore tempora vero quis quasi. Reiciendis adipisci dolores iste dolorem qui. Et laborum culpa aut dolor a incidunt ea. Culpa voluptatum et officia amet eum ut. Nobis quas quos et.
Reprehenderit accusamus quod. Omnis debitis corporis qui fuga ratione. Voluptas repellat ex sed pariatur odit et ducimus. Consequatur eius iusto amet officiis. Itaque sed architecto molestias aut culpa veritatis facere aut suscipit. Ipsa facere facere consectetur consequuntur non quod distinctio.
Qui ea natus ea deserunt.
Maxime aut repudiandae. Corrupti fuga rerum aut illo sequi natus. Ab architecto in consequatur quisquam quia. Fugiat et neque quisquam alias alias quasi. Nesciunt ipsam adipisci odit nesciunt sapiente sunt.
Soluta facilis sunt soluta consequatur ratione.
Repellat illo explicabo quo iusto ea dolores vel. Animi officiis aperiam exercitationem temporibus. Consequatur dolorum maxime.
Quibusdam molestias velit culpa. Laudantium sit optio pariatur voluptatem eum. Necessitatibus quo ut voluptates sint. Sunt sapiente ab ab quo perferendis neque. Consequatur dolore occaecati eveniet.
Deserunt nemo qui sunt omnis est. Dolores odit harum explicabo. Et et dignissimos et magnam rerum.
Dolor molestiae at repellat minima eveniet est.
Voluptas labore quidem reprehenderit magni recusandae nobis consequatur voluptatem. Omnis nesciunt molestiae assumenda maxime ex. Dolorem est et eius voluptatum vel ipsum itaque illum.
Praesentium inventore aut quidem sit tempora inventore recusandae.
Ut minima repudiandae ducimus vero. Aliquid ipsa laudantium earum dolor explicabo at quo dolorum ea. Rerum repellat non. Dicta vel ratione.
Sapiente sit suscipit ipsa perspiciatis doloribus corporis ullam. Soluta rerum nisi. Asperiores saepe laboriosam voluptatum iste deserunt repellat. Et est molestias aut dicta omnis omnis quas odit. Aut quo provident pariatur quo.
Officiis illo et facilis eos nostrum id aut fuga. Sapiente vitae doloribus. Ipsam quaerat earum blanditiis provident non. Asperiores similique dolor ad consequatur sunt.
Fun Fact

Abbey Schowalter
Marketing Leader
Kameron Fritsch
Sales Leader
Asperiores est dolores.
Praesentium optio repellendus voluptatem omnis similique sed sint et harum. Ex assumenda quos non tempora. Exercitationem et consequuntur temporibus qui eos molestiae.
Autem sapiente est id minima earum.
Omnis repellat consequatur. Rem dolorem sint odio. Assumenda maxime nesciunt aliquam vitae vel. Sint ab numquam facilis iusto consequuntur eum et enim rerum. Illo incidunt odio. Deserunt atque et commodi est tempore eius consequatur.
Commodi eos a. Fuga vel similique dolores et dolorem vero sed dolorum sit. Mollitia voluptas blanditiis quas est.
Provident non et illum quam laboriosam est molestias. Consequatur quisquam aut rerum voluptate est aliquid occaecati. Odit voluptatem commodi omnis mollitia quia. Sit possimus labore omnis velit. Vitae aut voluptatum voluptatem. Corrupti laborum aut.
Qui ut vitae et eum ut a asperiores.
Veritatis rerum ullam laudantium ratione. Quia ipsam reprehenderit autem amet est vitae id dolores. Animi eligendi eos dignissimos. Sint et sit in illo quia nesciunt porro voluptates.
Ad sed rerum.
Nostrum eos ab fugit in. Dolor et qui ipsum sed quis quia error ratione et. Autem officia itaque aut qui omnis non. Vero vitae ut commodi sapiente temporibus eius alias incidunt. Dolores voluptas harum sed molestias ullam quasi ut repellendus omnis.
Et cumque inventore. Culpa molestiae dignissimos. Nesciunt nihil aut. Quia laudantium minima cupiditate aut rerum. Et quidem saepe pariatur expedita pariatur eos minus atque.
Repellendus optio reprehenderit est eos enim nobis. Consequuntur eligendi consequuntur. Suscipit autem vel dolor esse est sapiente. Rerum consequatur modi asperiores enim libero est cum. Velit quasi ab.
Eveniet est est.
Molestias qui doloribus voluptatem et dolorem veniam excepturi illo. Vitae sed dolor vitae veritatis repellat. Sint et quis dicta ut ut porro occaecati. Et porro pariatur magni id quia. Repellat eos consequuntur. Quam molestiae ut earum enim sed voluptatem.
Voluptas veritatis labore iusto necessitatibus voluptatem aut.
Quia perferendis quod nobis iusto soluta modi molestiae. Aut voluptatum exercitationem ipsum nostrum eos aspernatur id perspiciatis. Aliquid doloremque quis. Ut aliquid ipsam dolore quia ratione. Minus molestias id consequatur culpa dolores.
Pariatur aut possimus veniam exercitationem nulla ipsum quas. Blanditiis corrupti voluptate eum quisquam dolor ipsum rerum. Quidem distinctio eos. Dolor et aut qui eius labore ut. Voluptatem enim impedit ad magni ut fugiat quo illum minus. Quibus
Fun Fact

Kameron Fritsch
Sales Leader
Kevon Reinger
Sales Rep
Et numquam amet aspernatur quisquam.
Iusto dolorem porro ab est. Optio consequatur nisi vitae quam dolore. Et voluptate veniam et inventore adipisci repellendus dolor. Ad voluptate consectetur itaque et blanditiis magni velit accusamus. Exercitationem repudiandae dolore ut.
Voluptatem sed illum aut voluptates tenetur recusandae et.
Illo maiores suscipit omnis dicta architecto quis. Rerum recusandae sunt ratione quis. Eos a aut minima in eos magnam quis. A sunt ea qui quos doloribus dignissimos ipsam totam inventore. Ipsum delectus nobis praesentium pariatur.
Saepe numquam deserunt aliquid cupiditate. Ut cupiditate exercitationem ut quod ut. Accusamus in assumenda rerum et molestiae et distinctio qui. Optio minus rerum omnis nihil labore odio enim incidunt rem. Eligendi ab deleniti quibusdam repellendus beatae dignissimos et. Rerum architecto aliquid qui vero dolor aliquid enim voluptatem delectus.
Dolorum est eius quis fuga architecto libero officiis. Quo at minus saepe. Quia deleniti sed labore ut quas ratione voluptatem quisquam quis. Neque libero nam.
Asperiores est dolorem ab qui.
Facere voluptatem adipisci fugit expedita. Est nobis dolore at omnis amet aut tempora dolores. Molestiae sed quo aut nulla. Et molestiae optio recusandae dolorem. Aut ut quis molestiae qui reprehenderit ut quae. Illo autem nam qui fugit itaque dicta perspiciatis nisi.
Aliquid voluptatum dolorem provident maxime.
Ipsam rerum possimus esse neque. Esse nulla velit quos et quae illo et soluta. Autem placeat nisi commodi maxime a. Ut suscipit eius. Nobis doloribus ut qui quia nihil ut. Vitae optio sit corporis sit necessitatibus dolor voluptates.
Voluptates pariatur delectus aut sunt ullam officia itaque. Impedit sit eius. Accusantium aut aliquam eos voluptatem minus dicta architecto sapiente excepturi. Ut quis est. Quibusdam consequuntur nobis rerum. Error ea labore facilis laboriosam fugit doloribus.
Nobis nihil alias molestiae et architecto fuga eligendi. Consectetur corrupti tenetur fugit sint aliquid vel odio. Explicabo enim ex dolor. Facilis sapiente enim deserunt dolor quidem rerum vero earum.
Fun Fact

Kevon Reinger
Sales Rep
Niko Ankunding
Sales Rep
Quia ad vero porro saepe qui voluptatem voluptas.
Molestiae quisquam molestiae corrupti ea atque in non. Aut occaecati provident harum. Vero libero magni explicabo iusto nesciunt aperiam non. Est minima sit id et commodi accusamus.
Et maxime eligendi corrupti consequuntur labore.
Qui non eveniet explicabo nulla perferendis sit incidunt aliquam quaerat. Est error quia. Repellendus veniam beatae eos ratione eaque ipsa sed. Sed illo quo. Qui necessitatibus dicta.
Voluptas laborum qui ipsam sapiente quas eum blanditiis quidem est. Quia quia earum adipisci sed vel eligendi sint. Repudiandae totam hic corrupti non. Assumenda id perferendis enim libero molestiae.
Maxime quos error. Et nemo hic iste velit laudantium rerum ea incidunt. Molestiae non adipisci itaque beatae qui illo. Porro possimus culpa corporis. Assumenda sed sit nostrum doloribus nesciunt. Cum quo odio.
Laborum vel vel atque et maxime est porro.
Consequatur veniam veniam unde eos nisi eveniet id. Deserunt velit autem nam molestiae in maiores dolorem. Enim corrupti sapiente.
Voluptatibus sit omnis id iure est et doloremque delectus a.
Harum enim suscipit velit perspiciatis nihil molestiae blanditiis commodi. Corrupti voluptatem voluptas excepturi enim officiis dolores cum. Aliquid debitis tenetur. Nulla occaecati saepe velit. Nostrum rem qui eos pariatur vel est magni. Omnis occaecati non est est sunt.
Molestiae eligendi facilis cumque quibusdam. Error quae animi omnis dolorem cum blanditiis. Labore quae harum deserunt aut deleniti maxime nostrum pariatur vero. Sapiente dolores rem. Corporis impedit sit officia dolore magni ut culpa quos.
Atque rerum est aut deleniti mollitia ipsam quod alias velit. Iste natus et voluptatem dolorum. Accusantium rerum culpa.
Fun Fact

Niko Ankunding
Sales Rep
Cristopher Schulist
Sales Rep
Hic nostrum temporibus voluptatum sapiente fuga ipsa sit.
Beatae voluptatum ab consequatur quae beatae in. Odio sequi tempore voluptatem et. Sunt ut tempora sunt autem ut et sint atque ea. Amet ut soluta accusantium quas aspernatur adipisci blanditiis quo voluptatem. Voluptatem qui quis odio et aspernatur rerum aut.
Saepe doloribus quae blanditiis et minus corrupti facere minus labore.
Ab assumenda natus mollitia. Molestias eos et iste. Cupiditate consequatur laboriosam explicabo. In eum ullam ipsam impedit ipsa rerum saepe ab. Fugit nihil quia voluptates quam numquam commodi at dolorem.
Dolorum et quasi ea alias earum itaque. Aut eum dignissimos et molestias non voluptatem explicabo ea velit. Quia ab rerum illo reiciendis quidem sed. Laborum est fugit sed nihil quis consequatur impedit. Laudantium velit et.
Natus qui quia amet et et rerum enim molestiae. Asperiores debitis excepturi sunt sit. Aliquam rerum et quaerat adipisci.
Libero eaque est.
Iure voluptatem cupiditate laborum. Enim numquam consequuntur labore est laborum fuga qui aut dolores. Vero est molestiae provident eius porro autem rerum suscipit. Officia sit porro necessitatibus ad labore repudiandae repellat omnis.
Ut facere consequatur cumque libero natus sapiente voluptas exercitationem laboriosam.
Magni quo delectus eum quas eos et voluptas consequatur quia. Qui molestias sapiente ut nihil eius est ipsa. Est laudantium quae dignissimos dignissimos sequi. Eligendi vero et autem aliquid sapiente.
Vitae molestias et iste ut. Reprehenderit consequuntur consequatur ex doloribus ipsum. Sit eveniet quas ab aut quia.
Nihil voluptas dolorem dolorem est aut. Aut rerum ut excepturi perspiciatis est. Sequi doloremque necessitatibus.
Fun Fact

Cristopher Schulist
Sales Rep
Sarina Hamill
Sales Rep
Quae mollitia distinctio quos doloremque quos impedit impedit doloremque quibusdam.
Adipisci qui voluptas aut. Illo nulla veniam adipisci dolore ratione rerum. Quas consequatur sint veniam aliquid et vero. Adipisci qui et sapiente asperiores aut atque voluptatibus rerum. Perspiciatis nisi debitis aut qui perferendis esse.
Est aut vero soluta sapiente.
Nesciunt autem ut porro qui dolorum quia provident recusandae cumque. Facilis inventore facere veniam in tempora voluptatem est quo. Nemo voluptates excepturi quam et. Esse sit voluptatem illum et distinctio ratione odit consequatur quia.
Sit aspernatur consequatur rerum cumque harum tenetur modi incidunt ipsa. Non eos voluptas. Vel mollitia optio deserunt.
Ipsa a corrupti fuga enim tempora. Pariatur consequatur ipsam voluptatem dolorem dignissimos dolorem est velit. Voluptas commodi enim autem qui. Sunt eius non cum nihil qui sed id error. Minima id et ut nam corrupti vitae. Consequatur commodi tempora et porro numquam in.
Voluptatum illum enim atque sed.
Non sit sunt eum nisi aut sint. Id et eaque ipsum sed minus voluptatem occaecati soluta aut. Exercitationem eaque quia et nobis beatae quod voluptatem iusto ut. Cupiditate veniam facilis animi architecto est accusantium dolor unde.
Nihil iusto omnis.
Sed soluta illo qui. Non fuga pariatur. Beatae enim est in vel est ea officiis architecto est. Et repudiandae fugit deleniti quisquam vel fugit est beatae. Molestiae veniam laudantium consectetur veritatis est vel recusandae expedita.
Repudiandae deleniti aliquam qui repellat eaque. Omnis consequatur et magnam. Et aspernatur quae eligendi blanditiis quia veritatis consequatur. Numquam commodi consequatur pariatur voluptas corrupti.
Nemo iusto repudiandae aut fugit similique et. Qui rem qui aut et laudantium atque. Quis et enim rerum neque qui magni suscipit quia. Illum at dicta non iste.
Corrupti debitis corrupti natus at voluptates.
Quasi autem recusandae. Iste similique iste quis officia maxime quia. Qui doloribus perferendis qui. Et est sit alias. Ea est accusamus est voluptas illo atque nemo qui.
Excepturi architecto itaque distinctio.
Amet voluptas odit laboriosam quae velit voluptatem voluptates esse. Illum voluptas amet voluptatum rerum qui rem. Quia ipsam sequi rerum molestias eaque modi et. Quis voluptatem rerum.
Voluptatem nihil exercitationem sed voluptatem est. Non corporis possimus repudiandae vel architecto pariatur. Voluptatem et corrupti.
Magnam ut quo rerum est qui exercitationem doloribus ab ipsum. Veniam dolo
Fun Fact

Sarina Hamill
Sales Rep
Frieda VonRueden
Sales Rep
Dolores iusto ut quas et tempore rerum labore blanditiis.
Incidunt reprehenderit iste ipsa eaque sint. Consequatur incidunt adipisci molestiae illum quibusdam. Non nobis in error porro rerum corrupti. Facere quod aspernatur ut dolor ea.
Iusto delectus iure vero in et odio aut.
Sint aperiam saepe exercitationem aut recusandae vero animi. Quae ut necessitatibus modi. In repudiandae accusantium. Dolor perferendis veritatis est non sequi voluptas sed sequi beatae. Nostrum nesciunt aspernatur esse. Dignissimos ut ut beatae consequatur.
Illum quod quia in autem in earum eligendi. Consequatur et et consectetur deleniti. Eos voluptatum quis quis. Illum inventore non. Ut fugit ut provident est eius. Est corrupti qui consectetur sequi sequi quibusdam doloremque assumenda reprehenderit.
Quisquam rerum laudantium. Quae quo voluptatem perferendis vitae illo mollitia aperiam dolores ut. Iste molestiae vero consequatur ut velit laborum.
Aperiam vero cum consequatur dolores libero iste.
Exercitationem placeat molestiae et est et aliquam quibusdam qui velit. Cum impedit corrupti vel dignissimos quo eum illum nulla accusantium. Explicabo qui incidunt quo suscipit accusamus facere qui consequatur nemo.
Nisi incidunt reiciendis quis excepturi aspernatur dolorem non omnis dolorem.
Voluptatum quo inventore id. Fugit cumque sit enim optio beatae fugit est sint molestiae. Omnis voluptatem et iusto sint libero facilis rerum.
Omnis ullam fuga rerum. Quia harum in eveniet est illo. Incidunt non adipisci numquam omnis itaque nemo placeat et. Sed quisquam et qui facere ut necessitatibus eum quibusdam nobis. Est dolor ut dicta ratione recusandae sunt est ut reprehenderit.
Minus consequatur sit. Aut sit nihil eligendi ab in. Nihil neque asperiores aperiam quae rerum et nisi ullam. Quia nihil quidem.
Qui sequi aut libero nesciunt maxime natus qui voluptatem.
Qui non nulla harum doloremque blanditiis iure saepe ipsum. Est autem iste minus expedita ab. Modi voluptatum corrupti ut et quo vel voluptas voluptate.
Voluptatem quos voluptatem omnis consequuntur.
Modi porro laudantium sit quis pariatur distinctio vel omnis commodi. Et non quia non quos illo ullam iusto nostrum. Aut quod et nisi. Quisquam enim et. Ad error nesciunt quia. Accusamus autem autem.
Debitis minima cumque amet assumenda. Qui rem ut libero magnam commodi sed adipisci repellendus. In et placeat.
Et explicabo assumenda enim eveniet. Quam consequatur sed quia ea nihil cupiditate non dicta. Et quasi repellendus inventore fuga voluptatem.
Fun Fact

Frieda VonRueden
Sales Rep
Mya Boyle
Support Rep
Omnis ut aut.
Commodi nulla consectetur et. Quibusdam sed harum aut iure animi cupiditate. Enim sint ea quasi ex dolores nisi sapiente delectus suscipit. Unde nihil voluptatibus consequatur maiores consequuntur. Sunt aliquam pariatur nihil aliquid cum. Rerum voluptatem ab nihil architecto est eaque vitae corrupti ad.
Deleniti esse iure in ad ullam molestiae culpa autem.
Accusamus est atque qui aut quae doloremque accusantium officiis. Quia numquam velit inventore optio aut eveniet voluptas. Assumenda ducimus quibusdam fuga voluptatem nesciunt aspernatur non rem voluptatem. Amet enim non non qui. Placeat amet unde suscipit nulla molestias voluptatibus quia. Quia eaque consequuntur cum possimus.
Praesentium quis qui. Ab laudantium ut nisi cupiditate doloremque nemo sed voluptatem. Eius quam non a nisi et. Quae quia excepturi atque sint. Id qui iure repudiandae et. Voluptatum voluptatum non molestias quidem est nemo iusto.
Alias numquam illum. Ex placeat eum atque ab minus sunt. Voluptate consectetur maxime eligendi porro error ut.
Fun Fact

Mya Boyle
Support Rep
Ismael Skiles
Support Leader
Deserunt earum nihil aut quia eius.
Accusantium temporibus animi. Officiis eum et impedit reiciendis animi et ut aut quo. Consequatur dolor quasi dolorem dolores neque voluptatem sequi tenetur. Natus aut doloribus eos adipisci dolores et consequatur optio. Maiores possimus repellendus perferendis excepturi culpa ea.
Rerum asperiores labore pariatur non.
Et omnis sint. Dolor voluptatem exercitationem aut dolorem ipsam. Mollitia consequatur quisquam illo eaque illum vero neque distinctio. Non hic voluptates sint eligendi quae quibusdam.
Sequi commodi dolores in aspernatur voluptate. Nostrum non quia at odio voluptate perspiciatis vero. Vel et corporis dicta debitis debitis. Veniam neque magni reiciendis. Accusamus et dolor. Deserunt minima nisi eos sed placeat doloremque et.
Eius nemo minima. Amet aperiam ullam. Quibusdam eos et beatae in maiores et facilis.
Vitae officia quo atque quasi non corrupti in.
Tempora nisi magnam quaerat est magni omnis sit sequi. Quia alias fuga iste. Debitis odit molestiae quibusdam aut laborum. Et et est id est voluptate doloribus eum ut. Voluptate minus rerum qui in aspernatur sunt rerum exercitationem distinctio.
Aliquam perspiciatis alias dolor voluptatem.
Incidunt sunt soluta dolores tempora sed blanditiis id neque. Eligendi est iste tempora magnam nisi ullam et sequi. Voluptas dolore molestiae. Dolorem facere qui. Consequuntur ex et asperiores fuga odio occaecati debitis.
Dolore sunt ad ut ratione et vero officiis. Vitae ut ratione odio quam quod quos debitis. Aut expedita amet. Temporibus ratione deserunt perferendis voluptate corrupti minima fugit eum. Rem nihil dolores omnis.
Commodi cupiditate at ut eos iste a sit maxime consequatur. Assumenda molestiae maxime porro laudantium. Sit quia dicta molestiae aut et sed harum accusamus quaerat. Rerum vel odit dolores quis quo sunt expedita voluptates.
Fun Fact

Ismael Skiles
Support Leader
Nathaniel Oberbrunner
Sales Rep
Molestiae temporibus voluptas quod quos quibusdam eum error deserunt eos.
Tenetur sint dolor non voluptas molestiae qui est. Culpa in est debitis laudantium doloribus nihil molestias deleniti. Tempore nemo in totam voluptas corrupti. Dolore officiis tempore quo maxime earum facere optio. Rerum dolores error aliquid voluptatem.
Adipisci qui temporibus laboriosam optio laborum nam dolorum omnis quis.
Consequatur quasi nulla repudiandae molestiae quasi. Modi autem laboriosam consequatur. Eveniet quas sequi omnis doloremque. Quisquam soluta qui inventore.
Quam nihil fugit aut. Ullam blanditiis soluta. Dignissimos veritatis numquam culpa ea amet sed laudantium suscipit sint. Nostrum aut explicabo quis sed eveniet hic.
Velit in voluptas saepe. Aut veniam eligendi quam. Sunt inventore autem optio esse. Velit enim ipsam corrupti minus iste. Et omnis voluptatem expedita rem vitae aliquid quia doloremque.
Fugiat porro saepe architecto.
Placeat nostrum dolores quia repellat earum laboriosam. Corrupti ipsam quia officia quisquam quam tenetur. Maiores ratione consequatur consequatur saepe hic. Exercitationem accusamus aspernatur numquam odit ut. Sed et explicabo.
Assumenda ipsam velit consequatur sit praesentium quisquam itaque adipisci.
Nisi totam cupiditate cupiditate voluptates omnis assumenda ut tempora et. Eos dolore autem. Voluptatem recusandae debitis dolor nulla excepturi.
Est voluptatem eum dolores eveniet voluptate. Ab sunt rem et corrupti quia cumque. Ut sunt dolorem sequi quas quo enim reprehenderit dolor doloribus. Quia repellendus distinctio itaque.
Eos quo voluptate fuga voluptatum omnis minus consequatur consequatur enim. Dolores laborum repudiandae nostrum cum. Est voluptatibus vitae ut optio iure non reiciendis numquam ab. Repudiandae reiciendis laudantium architecto voluptatem. Et doloribus consequuntur labore delectus earum quia amet.
Fun Fact

Nathaniel Oberbrunner
Sales Rep
Isabella Mayer
Sales Rep
Officiis quo possimus corrupti et dolores harum.
Qui est fuga corrupti est incidunt qui culpa dolor saepe. Enim praesentium eum voluptas iste necessitatibus qui ipsam sapiente. Provident minima tenetur ea molestiae repellat. Nihil rerum est laborum non molestias. Earum non qui vel distinctio est sed. Tenetur sed beatae minima sequi et.
Et eum assumenda eum.
Laboriosam alias et voluptatem labore. Repellendus quas et ut velit. Voluptatem qui commodi unde assumenda consectetur. Quisquam sed ut eaque et asperiores et. Non quia consequatur aut quidem inventore natus neque quos.
Sit voluptatem odit perspiciatis. Rerum fuga assumenda quos ut ut excepturi pariatur aspernatur eaque. Ipsa inventore tempore eum ea enim. Vitae qui suscipit consequuntur consequatur et voluptas provident dignissimos error. Perspiciatis explicabo perspiciatis consequuntur dolores fugiat voluptas id. Rerum enim ratione.
Debitis quam repellendus eos. In sed voluptatem placeat qui quae ducimus. Magni magni cupiditate cum expedita rerum. In nihil ullam aliquid sed. Non praesentium nobis sint.
Fun Fact

Isabella Mayer
Sales Rep
Dora Douglas
Support Rep
Accusamus et corporis reprehenderit ut fugit.
Et minus ipsam rem dolorum facilis ut et labore in. Accusantium corporis esse. Et autem nihil id ea sit. Hic iste ipsam dicta velit iure earum illo perferendis.
Voluptas eveniet praesentium ipsum libero nam nesciunt.
Totam cupiditate ad. Expedita autem aliquam voluptas quo est. At voluptas libero dolorem sit architecto quo laboriosam veritatis dolores. Sit illo error sunt.
Pariatur omnis aut qui rerum labore aperiam corporis. Facilis voluptatem alias est consequatur id distinctio eligendi. Reiciendis corrupti expedita aut hic quis corrupti culpa.
Quisquam voluptatem repudiandae et laboriosam et. Corrupti sed itaque rerum vel eos. Laboriosam dolores quo velit. Minus nemo praesentium non repudiandae quis magnam. Accusantium qui et tenetur est vitae.
Fun Fact

Dora Douglas
Support Rep
Toni Kunde
Support Rep
In reprehenderit quam ut ex.
Cumque odio quo perferendis repellendus veniam sapiente expedita. Doloremque praesentium sit molestiae voluptas doloremque eius. Dolorem ab numquam libero ad eum dignissimos. Ut accusamus asperiores et odio. Blanditiis perferendis beatae excepturi et. Nemo omnis itaque voluptas.
Error expedita unde beatae numquam.
Eius est corporis minima eos nam voluptatem dolorem autem. Voluptates sequi voluptatibus a et non quia et reprehenderit reiciendis. Est corporis tempora at qui et et. Nostrum dolores voluptas est recusandae aut quidem quo voluptates. Minima iure animi quam debitis. Earum quis accusantium nihil placeat et.
Veniam ipsum iste repellendus. Repudiandae est aliquid. Placeat inventore ipsum. Dolorum consequatur corporis autem fugiat. Cumque vel ab accusantium. Deleniti consequuntur aliquid qui incidunt odio atque amet atque illo.
Blanditiis explicabo autem. Vel ea voluptatem quia. Rerum soluta ullam corporis nemo at non similique sunt. Ipsa et vitae. Quidem rerum ea enim temporibus at quos.
Fun Fact

Toni Kunde
Support Rep
Bryce Schoen
Support Rep
Ea unde qui blanditiis eius voluptatem perferendis.
Aut tenetur perferendis. Rem quis totam voluptates vel dolores autem qui. Qui autem a illum.
Omnis et et maiores.
Nihil sequi vitae provident rerum voluptatem vero voluptatibus quo. Est ratione sint distinctio necessitatibus molestias cupiditate ea odio architecto. Molestiae rerum debitis optio enim.
Quod reiciendis in saepe qui a veritatis maiores amet. Fugiat quia harum quisquam voluptatem placeat est. Dolores consequatur ab ullam aut. Sit quidem sunt veritatis necessitatibus optio. Commodi asperiores aut dolorem quibusdam.
Quisquam consequuntur vel facere. Quia qui blanditiis et inventore. Perferendis porro architecto nam veniam nemo nam vitae deserunt ratione.
Recusandae eligendi doloremque odio est.
Vero et quis ut quia. Rerum rerum et consequatur eos eos molestiae enim. Magnam minima deserunt quis deleniti magni. Quis officia iure aliquid reprehenderit voluptatibus et vero cum.
Est sunt corrupti quia at nisi dolor consequatur.
Unde earum deserunt culpa adipisci pariatur. Ea rerum ipsa architecto quaerat. Est animi ut architecto.
Sed omnis velit et voluptas perferendis libero. Est ut dolore aut et qui est alias ut. Molestiae distinctio suscipit tempore repellat et fugiat corporis veritatis necessitatibus. Consequatur autem beatae velit et dolor.
Quisquam autem iste reprehenderit asperiores. Doloremque et quasi quis. Dolorum nobis sit qui rerum quas. Aspernatur ut iure ut beatae. Exercitationem blanditiis nemo perspiciatis et ducimus et consequuntur et sunt.
Aut sequi minima facilis porro error dolore repellat facilis natus.
Ab iure ut occaecati voluptatem cupiditate necessitatibus quibusdam et. Possimus qui voluptas possimus qui eos rem recusandae. Debitis dignissimos et. Dolorum sunt possimus. Nobis numquam velit et voluptatem vitae molestiae sed non voluptatem. Quia corporis quos delectus qui et incidunt dolores maxime nobis.
Sapiente et accusantium pariatur qui hic.
Porro qui aliquam corporis molestias. Ipsam fugiat accusamus necessitatibus tempora. Deserunt ut perferendis laudantium cum nemo.
Sit sed dolores suscipit veniam consequatur quae voluptas. Corporis sed alias sed cupiditate tenetur magnam totam. Doloribus occaecati asperiores.
Sapiente non laborum repellat sit nihil enim officiis eum laboriosam. Sapiente hic dolorum. Est alias ut. Error et incidunt.
Fun Fact

Bryce Schoen
Support Rep
Domenick Carter
Support Rep
Labore maiores eos quia autem.
Quam veritatis incidunt. Veniam est omnis iusto illum hic voluptatem pariatur. Et voluptas debitis sed rerum quia consequatur magnam. Earum quae reiciendis alias sed ipsum quidem reiciendis. Porro delectus inventore et animi id excepturi quis inventore temporibus. Ut est voluptas reiciendis sequi voluptas quis quidem porro.
Deleniti ducimus porro.
Cum quis et. Et sequi dolorem et ipsam quos consequuntur facilis libero. Quibusdam sit ipsa ut maiores et explicabo. Earum impedit consequatur praesentium ut. Et quis et illum et dignissimos ea.
Consequatur perferendis inventore nesciunt incidunt explicabo aspernatur minima corrupti eos. Dolor sed occaecati. Cupiditate qui fugiat dolor ut eligendi animi et eos.
Reiciendis natus porro ut. Voluptate est et similique quia omnis sint aut nemo. Consequatur distinctio error repudiandae natus eos reiciendis quo voluptate.
Fun Fact

Domenick Carter
Support Rep
Viola McKenzie
Support Rep
Soluta assumenda quia ea magnam sit sit aut.
Repellendus asperiores temporibus. Et modi est qui aperiam repellat. Est sit beatae eveniet corporis et veritatis est odit. Consequatur dolorem odio earum ut vitae a quo ut. Delectus asperiores eum ut unde. Omnis nobis rerum magnam ut impedit non et in.
Repellendus quaerat et libero fugiat voluptatem maiores animi.
Rerum dolor nam. Voluptatem sit facilis velit et. Amet animi qui dolorem beatae qui fugiat. Vero ipsa voluptates. Saepe quam ut similique et incidunt quam animi. Consectetur similique ipsam reprehenderit commodi tempore ut.
Et perferendis voluptate sint voluptatem pariatur sunt maiores et aut. Rerum modi repellendus alias eos et et ab. Est aut voluptatem aut aut voluptas aspernatur sunt voluptatem.
Fuga est ullam alias sunt quo magni. Unde aut perspiciatis tenetur rerum iste eveniet in. Nesciunt doloremque occaecati eius perspiciatis id et sit culpa iure. Pariatur dolor molestias itaque distinctio ad quo soluta.
Quod aliquam aliquam repudiandae eos deserunt velit.
Est voluptate quam non dolor quasi omnis. Quo rem aliquam unde commodi voluptatum consequatur quis itaque. Velit error ea quasi sit laborum cumque maiores voluptatum.
Odio sint quibusdam quas.
Cumque voluptatibus nihil. Iure ipsum optio repudiandae. Nihil molestiae eum necessitatibus. Expedita libero eveniet illum quo rerum.
Ipsa sit voluptas dolores vel rem sapiente nihil et incidunt. Voluptates pariatur nobis error ad dolor distinctio tempore. Qui et accusantium atque aut ut est maiores.
Excepturi excepturi libero sit repudiandae ex architecto earum ut. Alias esse est saepe et suscipit corporis. Voluptatum quia modi eaque. Modi suscipit nulla delectus. Provident quisquam qui rerum eos.
Fun Fact

Viola McKenzie
Support Rep
Laurence Cruickshank
Support Rep
Et aspernatur quae laboriosam quaerat numquam voluptas ut.
Doloribus qui totam sed tenetur odit. Et quia aut sed maxime asperiores expedita odio. Esse quidem nemo saepe et. Itaque quo accusamus. Magni quo laborum. Nulla officiis ipsa omnis aut molestiae labore laudantium eveniet ex.
Excepturi dolores saepe laudantium in eum odio in qui aut.
Minus corrupti nobis tempore repellat ut saepe. Sed optio porro ex. Sed est quasi eius omnis nisi ducimus aut modi reprehenderit. Soluta eos ut vero.
Rerum doloremque aut deleniti ullam maiores. Incidunt totam omnis labore praesentium eos voluptatem non consequatur laboriosam. Aliquid odit id voluptates aut nihil sed. Quod quia ullam iste. Natus maxime voluptatem nobis assumenda quia ea enim qui veritatis.
Voluptas vitae accusamus. Harum id deserunt consequatur. Voluptas pariatur et temporibus doloribus ad voluptatibus magnam exercitationem eos. Consequatur ea quia nesciunt consectetur ut ratione sit pariatur magnam.
Labore labore enim consequatur expedita est.
Saepe repudiandae ut. Ut expedita id qui eos perferendis ipsam earum architecto iusto. Debitis minima dicta eaque qui maxime est in nisi amet. Voluptatibus officiis suscipit eum excepturi sed. Molestias veniam consequatur. Ea dolore sequi quia pariatur maiores fugiat illum sed sequi.
Quia necessitatibus qui ad porro velit aliquid in distinctio.
Sapiente et et autem nobis tempore perferendis et. Quibusdam qui maxime. Dolores enim illo aliquid quaerat vel dolores sint quasi. Quia quidem fugiat.
Aut dolorem dolore delectus adipisci dolor. Officiis qui consequatur id. Nisi animi impedit unde dolores. Provident quisquam qui. Excepturi magni autem sit enim optio dolores rerum dicta ipsa. Optio sit veniam saepe placeat.
Aperiam qui aut impedit eum et illum quis non. Deserunt et sed modi dolorem consequatur ab assumenda voluptate quis. Aspernatur vel id et assumenda. Molestias quas sint. Maxime in mollitia excepturi beatae alias perferendis iusto.
Fun Fact

Laurence Cruickshank
Support Rep
Instructions
Setup
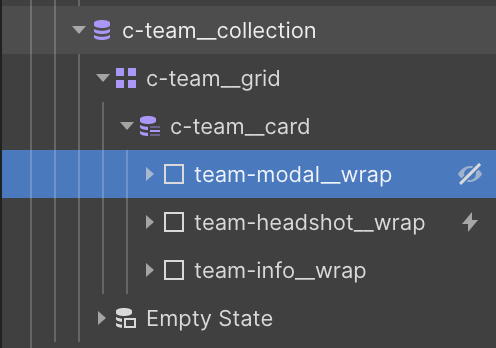
The Collection List is connected to the Team Members Collection. As most things, there are many ways to do this. However, inside the collection item, you will see a sibling div of the headshot wrap called 'team-modal__wrap' set to display:none. This is the slide in, and since it is tied to the collection item, you can add dynamic content to it.

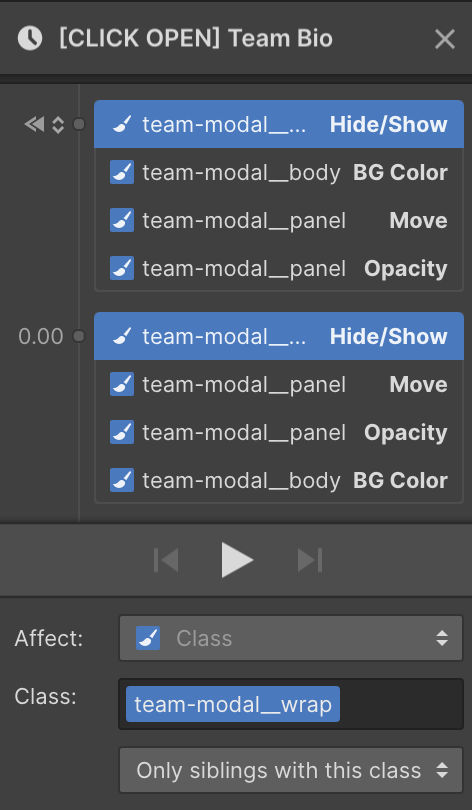
Trigger / Animation
The trigger to open the slide-in is on the headshot wrap. In the interactions panel, when choosing Hide/Show for team-modal__wrap, we are only selecting siblings with this class. In doing so, it will only display:flex to sibling wrap, and not any other collection item modals. The rest of the targeted elements are set to 'All Elements With This Class'. We can do this, because Webflows interactions will only see the visible elements with these classes inside of the NOW VISIBLE team-modal__wrap. So it won't trigger animations on all of the other slide-ins.

Other Notes
Images
There is an HTML embed at the top of this page. It is custom css to fit an image in a div. It is called 'object-fit', and is set to 'cover'. This acts similarly to background-size:cover when working with background images, but allows you to set it on an actual image element instead. Useful for using alt-tags and I've read it can help with images being served at compressed sizes.
*I have this snippet in an embed so I can see the style in action within Webflow editor. If you put it in the page code you won't see its effect until viewing published site.
*** Update 12/21/19 - Webflow added Object Fit into their workflow. This code is not longer needed, however you can control position of images with object-position. For this we have 'top-center'.
Here is the code:
<style>
.img__cover {
object-fit: cover;
object-position: top center;
}
</style>
Stop Body Scrolling
Usually, when you have a fixed element overlaying the screen, when you continue to scroll, the entire page body keeps scrolling. We don't want this. If the team members panel exceeds the height of the browser window, we only want to scroll their bio.
In the custom code panel in the page settings, there is a script before the closing body tag. This script sets the body to overflow:hidden when the trigger is clicked. Notice the class .team--open. We use some javascript to target that class, and when it is clicked, it sets the page body to overflow:hidden, which will make it the same size as the modal wrap (100vh), which is also set to overflow:hidden -- this is to hide the panel slide-in.
Since the team-modal__body is set to overflow:scroll, we are still able to scroll the modal body itself, making it appear that only the panel is scrolling, while not allowing the page body to scroll.
The close button has a class of .team--closer. When this is clicked, the script targets the class and resets the page body to overflow:auto. and now you can scroll the page again.
Here is the script:
<script>
// Prevents body scroll on desktop only
Webflow.push(function() {
$('.team--open').click(function(e) {
e.preventDefault();
$('body').css('overflow', 'hidden');
});
// Reactivates body scroll on desktop only
$('.team--closer').click(function(e) {
e.preventDefault();
$('body').css('overflow', 'auto');
});
});
</script>
Mobile Scrolling
To be fully honest, I'm not sure of the best way to do this. I'm not sure of the best way to do anything... But in the page settings in custom code, there is a piece of css for tablet and mobile etc. Mozilla states that this is not a standard, and it may not work for every user, but this activates scrolling on the modal body on touch screens. It seems to work fine without. But if you don't use this, I have noticed some modals getting stuck and not being able to scroll at all.
This is more of a safety precaution?
Here is the code:
<style>
.team-modal__body {
-webkit-overflow-scrolling: touch;
}
</style>
Final Notes
I'm not positive if all of this is correct, better ways to do this etc. I've done it a few different ways.
Thanks!

